
Membuat Halaman Web Sederhana Dengan Html Dan Css Lengkap Dan Mudah Images
Jika kamu ingin belajar coding HTML website dengan cepat dan mudah, kamu bisa mencoba tutorial ini dari Dicoding Blog. Kamu akan diajarkan langkah-langkah dasar untuk membuat website sederhana dalam 15 menit saja. Kamu juga bisa mengetahui tools apa saja yang dibutuhkan untuk coding web. Ayo, mulai coding web sekarang juga!

Membuat Halaman Web Sederhana Dengan Html Dan Css Lengkap Dan Mudah Images
99. Tips: Untuk membuat tata letak 2 kolom, ubah lebarnya menjadi 50%. Untuk membuat tata letak 4 kolom, gunakan 25%, dll. Tip: Cara yang lebih modern untuk membuat tata letak kolom adalah dengan menggunakan CSS Flexbox. Namun, cara ini tidak didukung di Internet Explorer 10 dan versi sebelumnya.

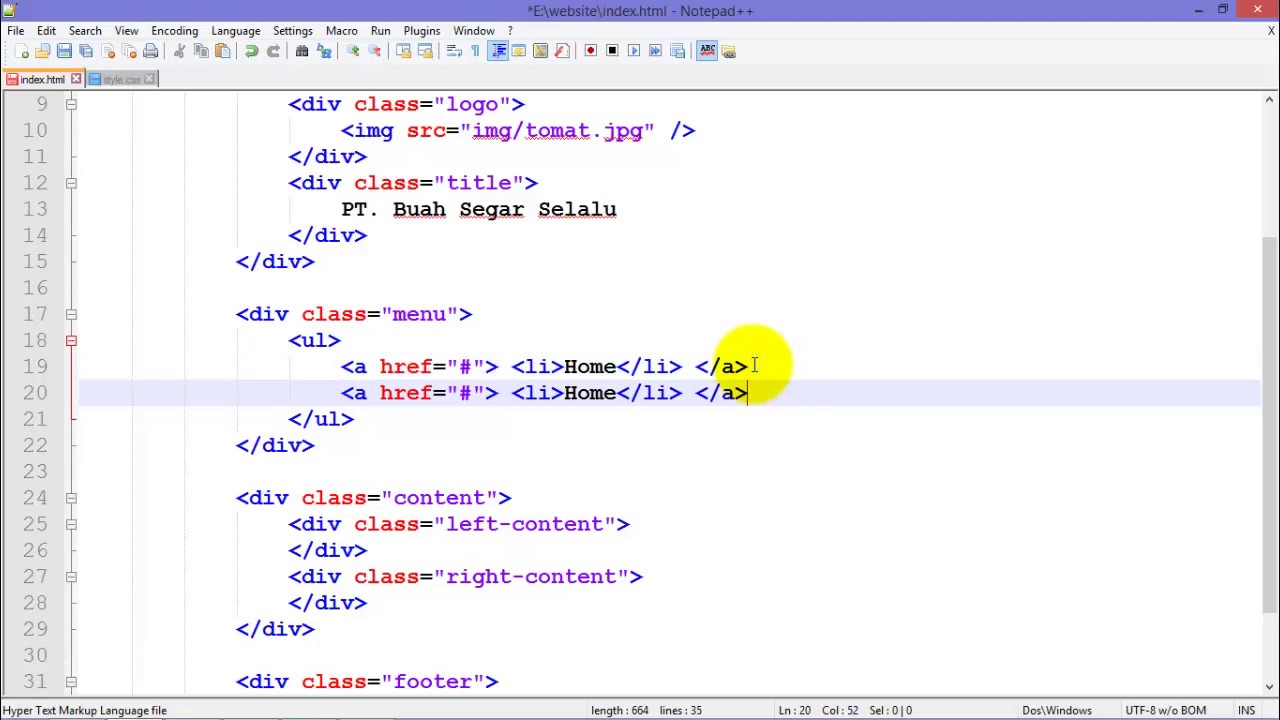
Tutorial HTML Part 19 Membuat Layout Website Sederhana dengan HTML dan CSS
Kalau kita ngoding dengan CSS, ada 3 cara penerapannya ke dalam file HTML yaitu Inline, Internal, dan Eksternal. #1 Inline. Teknik inline biasa digunakan untuk penerapan hanya pada elemen yang dikenai style tersebut. Teknik ini tidak direkomendasikan untuk digunakan kalau teman-teman akan ngoding sebuah web yang panjang, karena kurang efisien.

Contoh Web Sederhana Dengan Html Dan Css
Di bagian inti ini, saya akan menunjukkan kepada Anda cara membuat kalkulator sederhana yang terlihat cukup bagus. Program ini berisi 3 file yaitu html, css dan javascript. Sebelum membuat aplikasi ini, kita harus memiliki editor teks untuk menuliskan kode script (sintaks) yang akan kita gunakan dalam pembuatan aplikasi kalkulator sederhana ini.

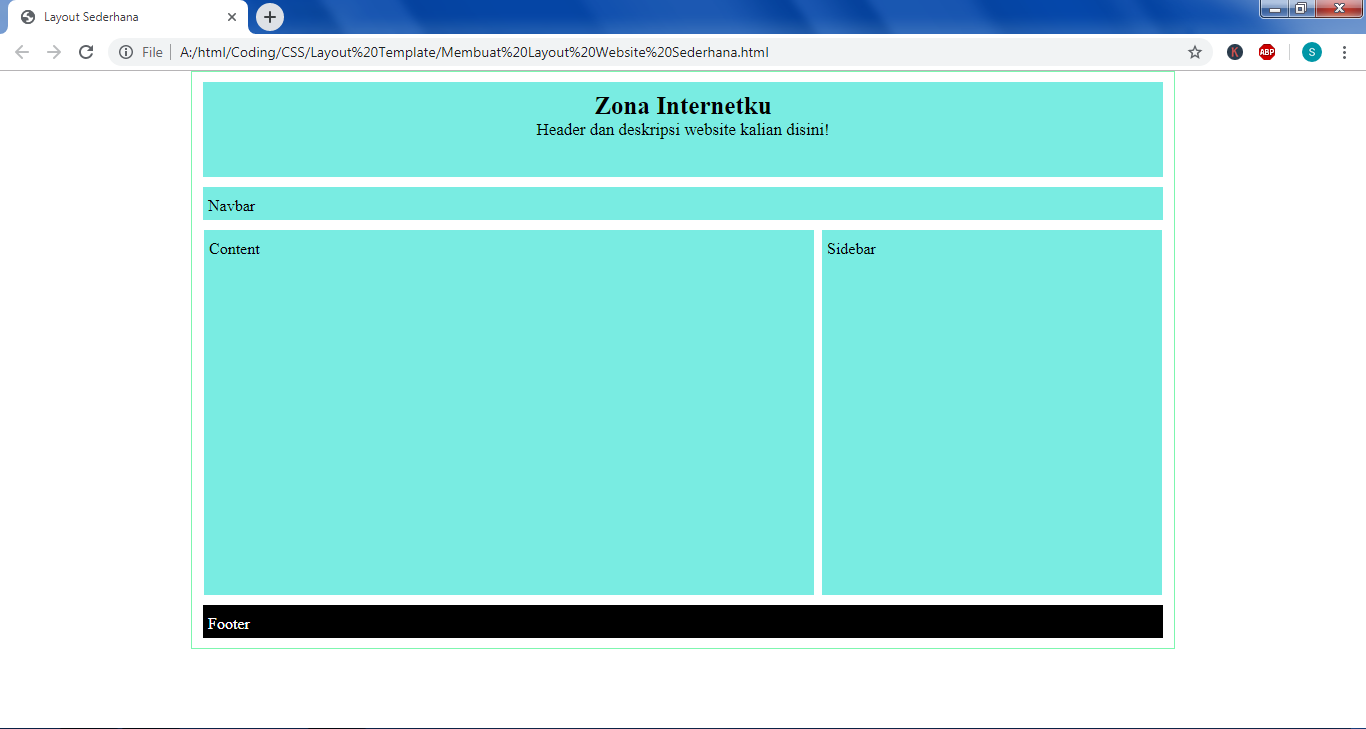
Membuat Layout Kolom Dan Kolom Menggunakan Css Ngetik Coding Sexiz Pix
Lihatlah lebih dekat 20 template game HTML5 terpopuler di Envato Market untuk menemukan titik awal yang tepat untuk ide permainan Anda atau temukan solusi sempurna untuk situs web Anda. 1. Canvas Puzzle. Canvas Puzzle adalah HTML5 pertama di Envato Market, jadi sepertinya ini adalah tempat yang baik untuk memulai.

Contoh Code Css Yang Bagus Harry Carr
Di CSS, property ini akan ditemukan sebagai bagian dari declaration. Value: value adalah nilai yang akan diberikan pada property. Misalnya, jika property-nya adalah color, value-nya bisa berupa red, #FF0000 atau rgb(255,0,0). Value menentukan bagaimana perubahan akan terlihat pada elemen target. Cara Menulis Kode CSS dengan Contoh Sederhana

[Tutorial] Cara Membuat Web Sederhana dengan HTML dan CSS Seotechman
CSS di HTML adalah salah satu cara untuk membuat tampilan web yang menarik dan dinamis. Dalam artikel ini, Anda akan belajar bagaimana cara menambahkan CSS ke dokumen HTML dengan tiga metode berbeda: inline, internal, dan external. Anda juga akan melihat contoh sintaks dan hasilnya di browser. Jika Anda ingin mempelajari lebih lanjut tentang text di CSS, Anda bisa kunjungi halaman yang terkait.

Membuat Website Sederhana HTML CSS Part 6/11
With HTML, CSS, and JavaScript, you can build an accordion that expands and collapses sections to display content when users interact with it. 27. Coffee Landing Page. Creating a landing page for a coffee shop is an exciting project that combines your HTML and CSS skills to design an appealing and informative page. 28.

Contoh Desain Web Sederhana Dengan Html Dan Css Berbagai Contoh Images
Daftar isi tutorial. Tutorial CSS #01: Pengenalan Dasar CSS untuk Pemula. Tutorial CSS #02: Cara Menulis CSS di HTML. Tutorial CSS #03: Sintaks Dasar CSS yang Harus Kamu Pahami. Tutorial CSS #04: Memahami Selector di CSS. Tutorial CSS #05: Menggunakan Warna di CSS. Tutorial CSS #06: Menggunakan Background di CSS.

Cara Membuat Template Sederhana Dengan HTML 5 dan CSS 3
25+ Contoh Coding HTML untuk Pemula. Agar tidak bingung, sebaiknya Anda mengenal dulu beberapa istilah untuk belajar HTML:. Tag: awalan instruksi atau perintah yang akan dibaca browser.Misalnya: tag

Cara Membuat Kalkulator Sederhana dengan HTML & CSS YouTube
Yuk, langsung saja ikuti panduan lengkap cara membuat website dengan HTML dan CSS berikut ini! 1. Membuat Struktur Project Web. Pertama-tama, buatlah folder penyimpanan proyek website portfolio Anda dan bukalah folder tersebut pada VS Code. Pada tutorial ini, kami menggunakan nama "Web Portfolio". Kemudian, buat folder baru dengan nama images.

Membuat Layout Website Sederhana Dengan HTML Dan CSS Zona
Awal CSS. Karena ini sedikit app relatif kecil dan sederhana, saya akan mendukung menggunakan vanili CSS dalam proyek ini (tidak ada preprocessor), tetapi Anda dapat jelas menulis CSS Anda dalam bentuk apa pun yang Anda suka. Mari kita mulai dengan menyiapkan beberapa halaman dasar gaya dan membuat komentar referensi untuk warna kami akan.

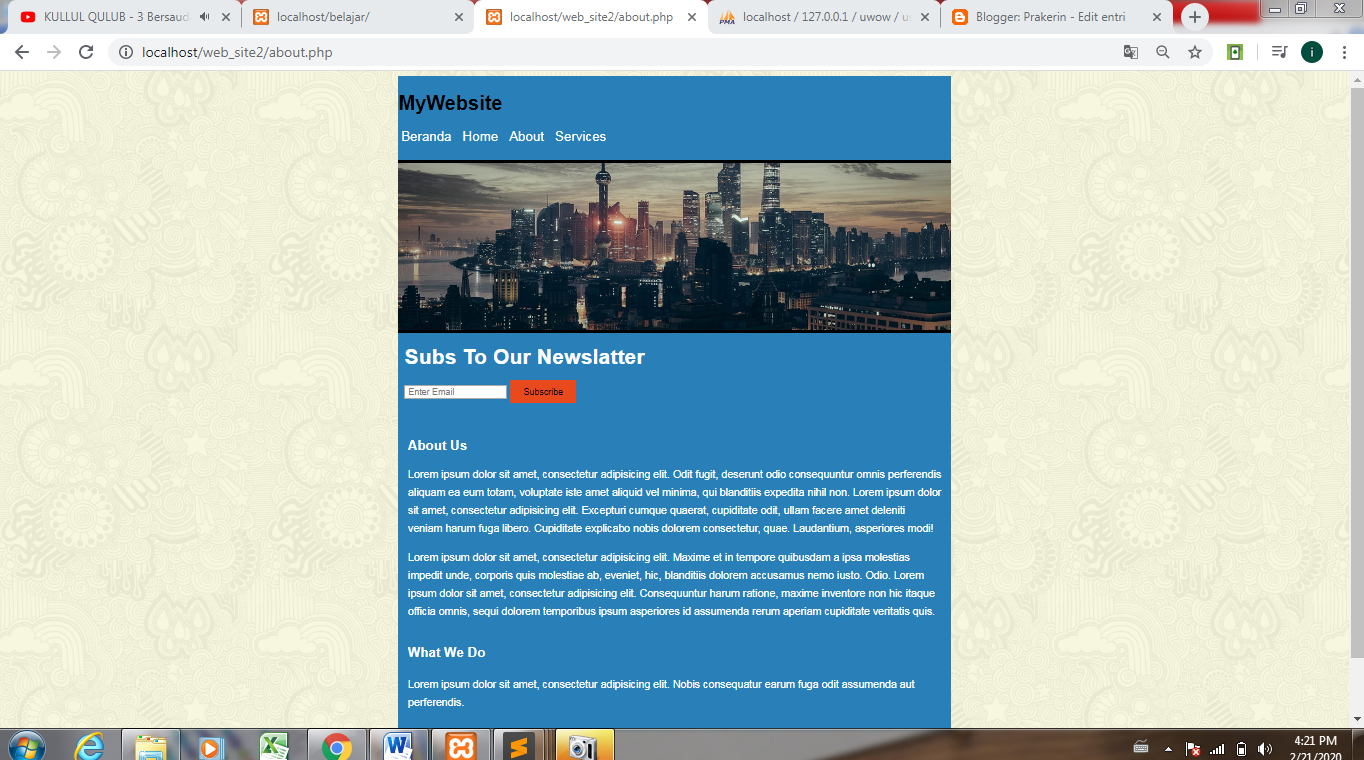
Cara Membuat Website Sederhana Dengan HTML dan CSS Toffeedev
Masukkan