
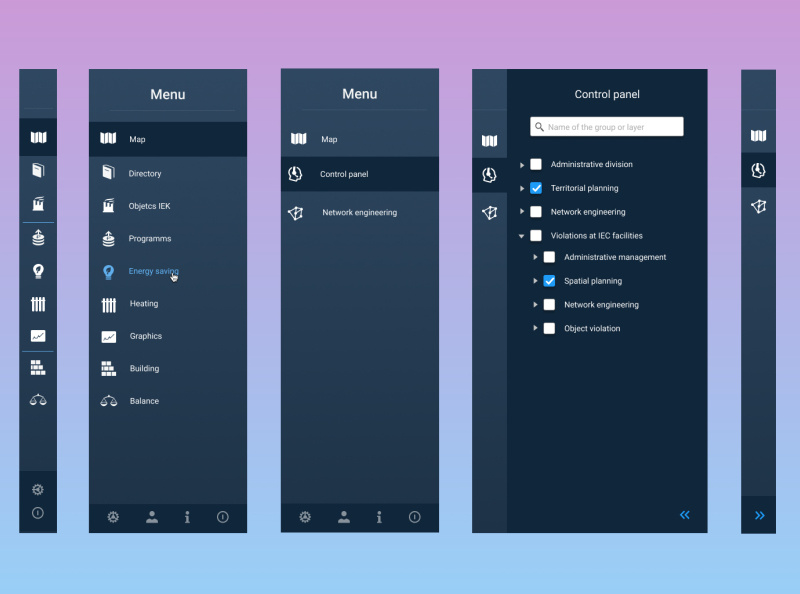
Side navigation menu for ongoing project (UI/UX) by Jana Dubovskaja on Dribbble
In the ever-evolving realm of User Experience (UX) and User Interface (UI) design, where creativity reigns supreme, the "Hamburger Menu" has emerged as a subtle yet potent design element. Comprising three horizontal lines, this unassuming icon has garnered widespread recognition for its transformative impact on user interactions and.

Pin on UX // UI
UX Design for Navigation Menus Jordan Bowman · Interaction Design Navigation menus are one of the most-viewed and most-clicked-on pieces of interface. Let's look at some principles of nav design that will help our users have a better experience. 1. Placement matters

Menu App Mobile app design inspiration, Restaurant menu design, Food app
Discover 36,000+ Menu designs on Dribbble. Your resource to discover and connect with designers worldwide. Find talent;. Advance your career with a Professional Diploma in UX Design Learn more Log in Sign up. Menu 36,232 inspirational designs, illustrations, and graphic elements from the world's best designers.. View Sidenav menu.

Mobile App Sidebar Navigation Menu UI Pack UpLabs
1. Accordion 2. Badge 3. Bento Menu 4. Breadcrumb 5. Button 6. Card 7. Carousel 8. Charts 9. Checkbox 10. Comment 11. Confirmation dialogues 12. Date pickers 13. Dropdown 14. Comboboxes 15. Multiselects 16. Feed 17. Form

Red restoraunt menu ui ux gui screen for mobile Vector Image
As a lead UI/UX designer, supported by a team of developers and a junior UI/UX designer, I created a custom user interface for the iOS platform. The app is designed for ease of use by both therapists and patients, allowing physiotherapists access to each patient's module and scheduling of therapy, and giving patients easy access to their.

6+ Side menu Mobile APP UI &UX Inspiration Interface. on Behance
Advance your career with a Professional Diploma in UX Design Learn more Log in Sign up. Menu App Inspirational designs, illustrations, and graphic elements from the world's best designers.. View Food Menu UI. Food Menu UI Like. Giulia Giovinazzo. Like. 16 1.1k View Food Menu App. Food Menu App Like. Jahnavi Seth. Like. 6 947.

Pin on Pos
Menu Design: Checklist of 15 UX Guidelines to Help Users Summary: In both applications and websites, users rely on menus to find content and use features. Use this checklist to make sure your menus do their job. By Kathryn Whitenton on November 29, 2015 Topics: Navigation , Web Usability

Side menu Mobile APP UI &UX Inspiration Interface. on Behance
1. Standard Horizontal Menu The most common navigation menu style is a horizontal text-based navigation. This type of navigation presents a horizontal list of the main site pages, typically named in one or two words. It can either be created with graphics or straight HTML text, both of which can have rollovers for a bit of user interaction 2.

Sidebar menu ui tutorial Artofit
Rais Busom. "Imre Guaglianone is a person with great skills and deep experience of modern business solutions. He is always punctual, his knowledge is vast and thorough. His performance at Tembeza International was golden. Result driven, experienced and efficient team player.

Side menu Mobile APP UI &UX Inspiration Interface. on Behance
UI menu systems still used today 1. Flyout 2. Dropdown 3. Standard horizontal 4. Carousel 5. Accordion The waffle: Not an icon, though it sounds like one The right advice for navigation menu icons for user interaction Choose the right menu icon for you Icons — the graphics on a screen of a computer, app, or website.

Red cafe menu ui ux gui screen for mobile apps Vector Image
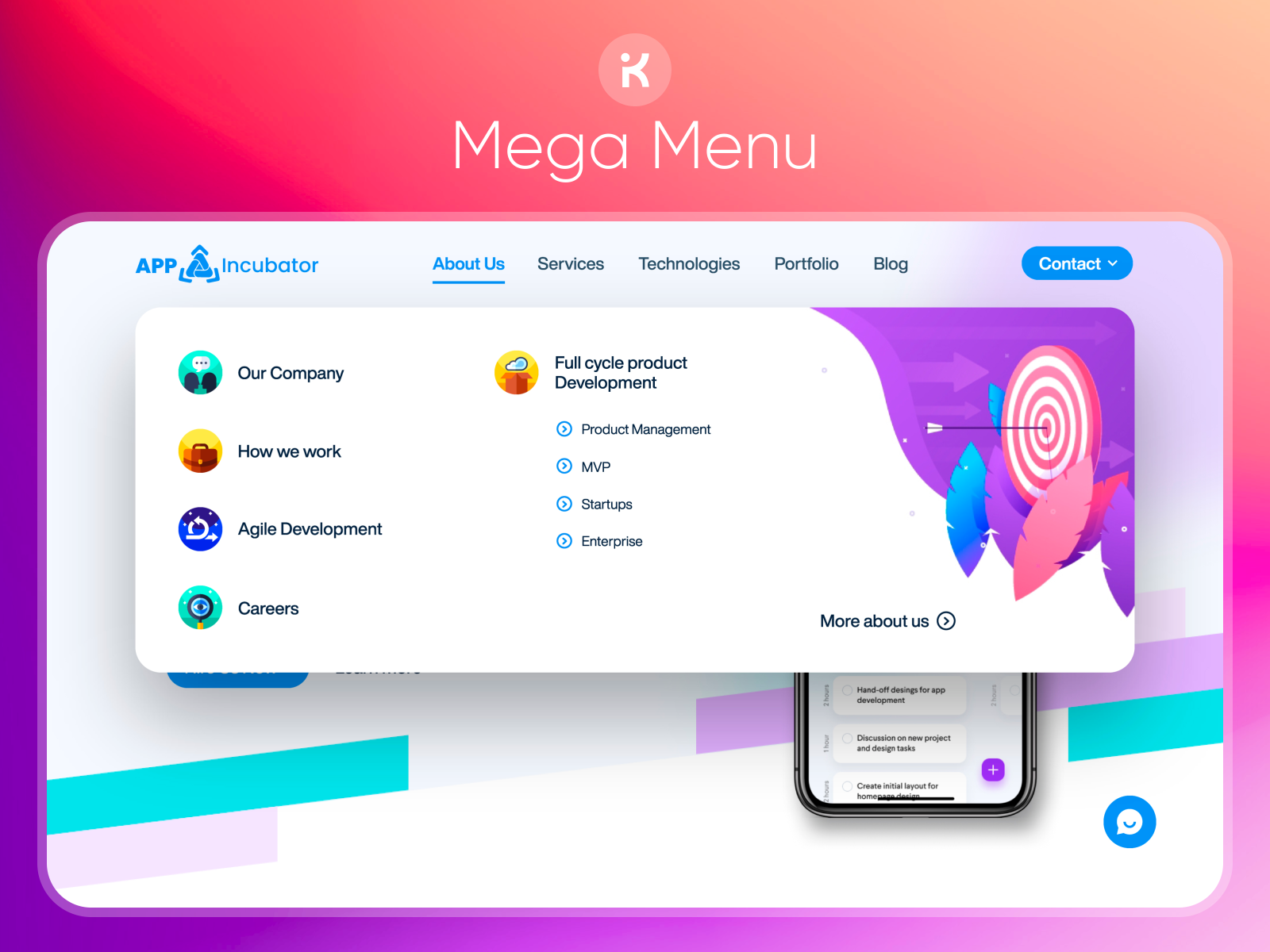
The Art of Mega Menus: A UX Designer's Guide Bernadette Blanchard · Follow Published in Bootcamp · 8 min read · Apr 17, 2023 -- 1 Photo by Kelly McCrimmon on Unsplash As a UX designer, you know that the devil is in the details when it comes to creating exceptional user experiences.

UX Design 10 minute read Multilevel Menu Design Best Practices Navigation can be a UX minefield. Apply these guidelines to design intuitive multilevel menus that increase findability and offer a consistent experience across devices. authors are vetted experts in their fields and write on topics in which they have demonstrated experience.

Menu Menu (MegaNavbar) UI/UX Design by Irfan Khan on Dribbble
Some UI types are graphical, command line, menu-driven, touch, voice, form-based, and natural language. Some examples of efficient UI designing are ATMs, display screens, computer mice, virtual reality, and speedometers. How are UX and UI Design Related? People often think of UI as a subset of UX or vice-versa. In reality, they are complementary.

6+ Side menu Mobile APP UI &UX Inspiration Interface. on Behance
1. Menu control A menu control can be a button, tab or other control which has more than one action to choose from. 2. Menu The menu appears when a user interacts with a menu control. It contains the menu items. 3. Menu item The menu item includes a label and optionally an icon. 4. Icon The icon emphasizes the label and matches the action.

App Sidebar Menu (UX/UI Designer, ) on Behance
Menu UI 128 inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Adiba Noor 1 2k Consuelo Romano 14 1.5k Ildiko Gaspar Pro 858 275k Ildiko Gaspar Pro 44 21.2k Ildiko Gaspar Pro 27 7.7k Ildiko Gaspar Pro 44 12.2k Ildiko Gaspar Pro 97 28.6k Ildiko Gaspar Pro

Pin on UI/UX
Menu UI UX Inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Himanshu Sharma 277 72.8k Sign up to continue Discover 1 Menu UI UX design on Dribbble. Your resource to discover and connect with designers worldwide.