
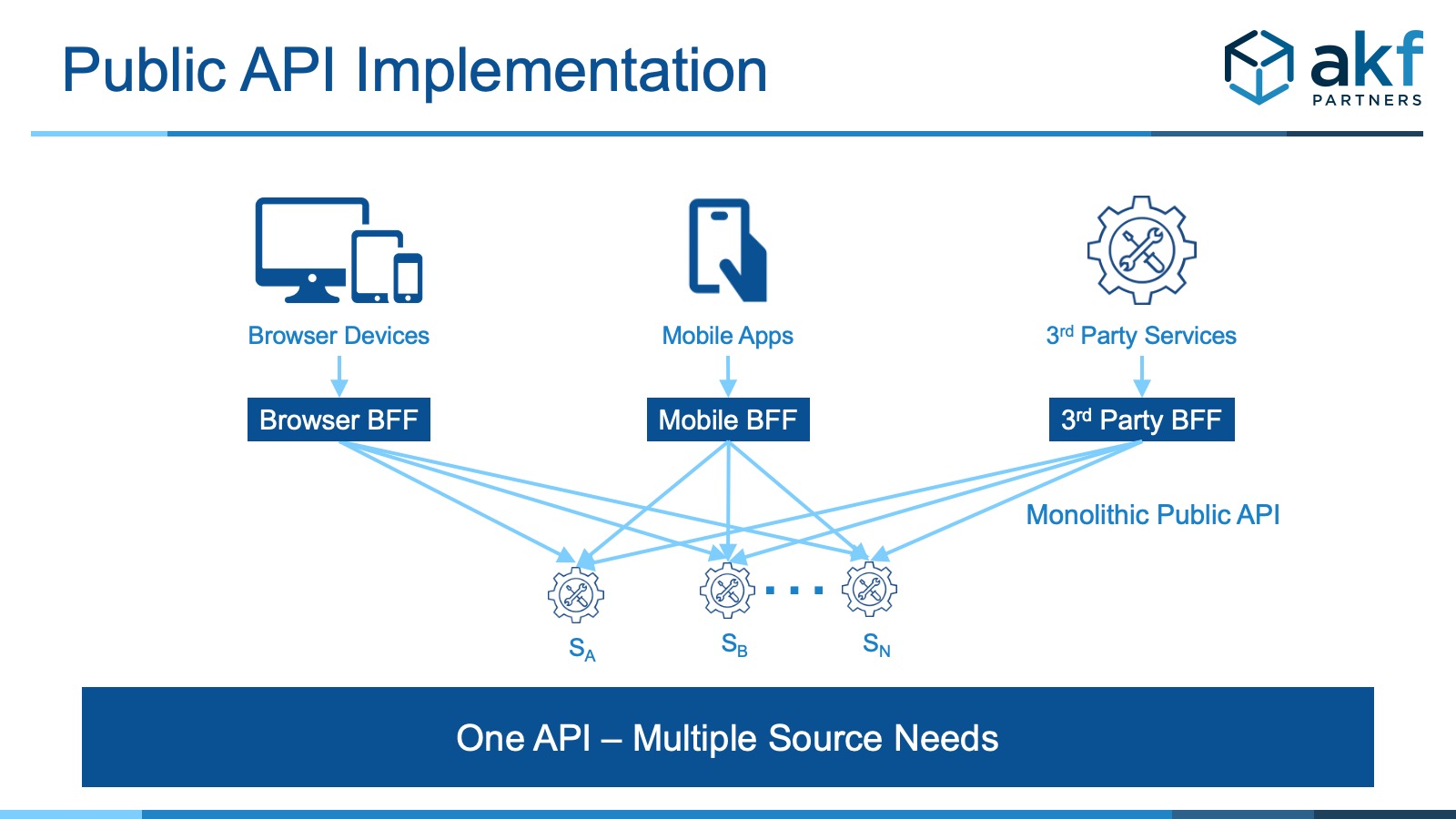
System Design API Gateway + Backend for Frontend(BFF) + Cache Stampede
Inertia.js is a JavaScript library that connects a JavaScript frontend to a different backend without the need for an API. Apart from Vue, Inertia.js allows us to connect React and Svelte frontends as well.. Livewire components make AJAX calls to the server and though the response is HTML, instead of reloading the whole page with the new.

Backend con Node.js Express + CRUD API REST + MySQL ( Arquitectura
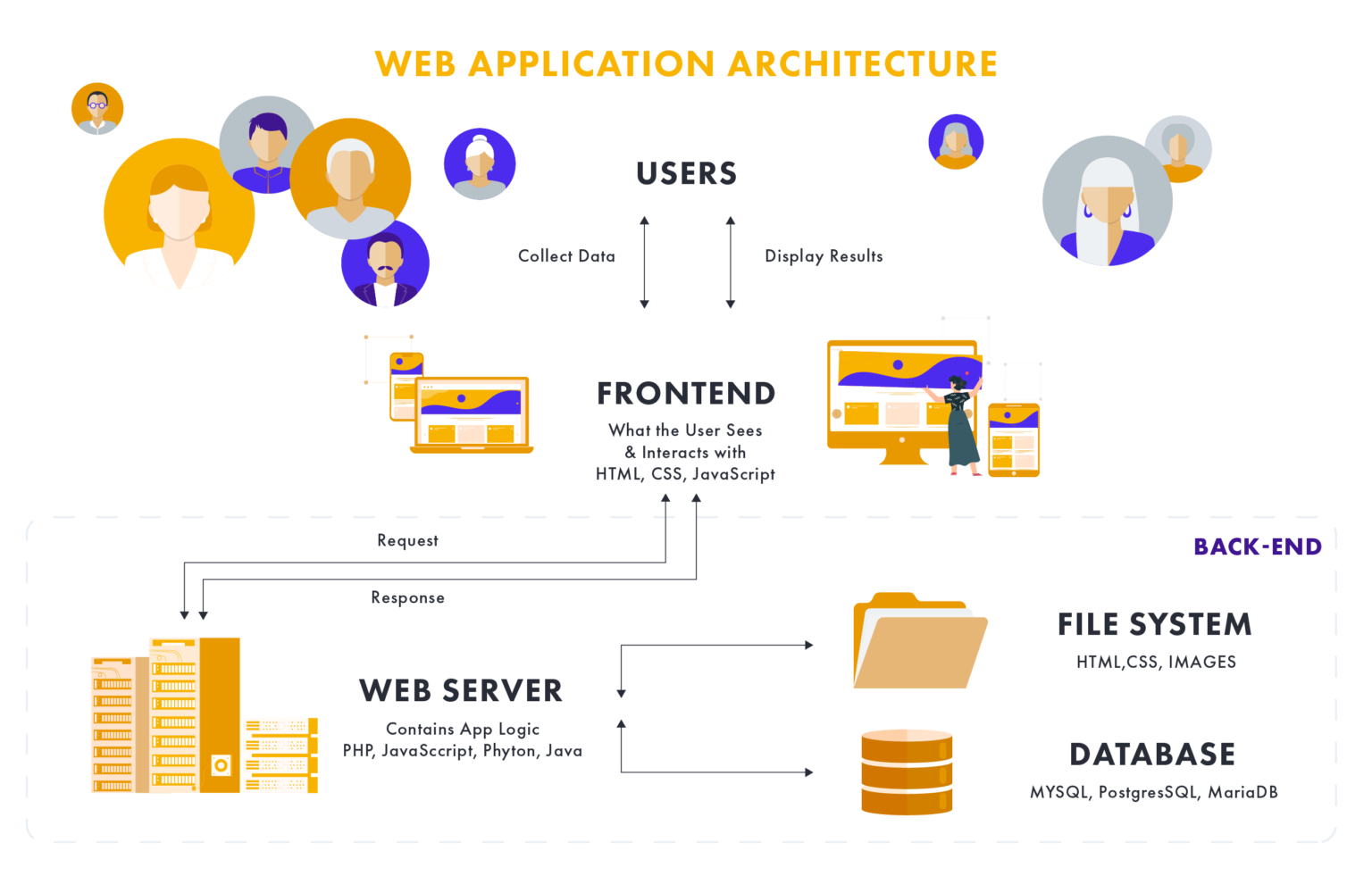
As shown in the diagram, the fundamental way the frontend frameworks interact with the backend is by making HTTP calls via AJAX. The typical interface to the backend is a REST API. A variation on this architecture would be a GraphQL approach, but that is not what we will focus on in this post.
/)
Frontend vs Backend
Interacting with external APIs, or Application Programming Interfaces, has become an essential skill in web development. APIs allow different software applications to communicate with each other, enabling developers to access and retrieve data from various sources. One popular way to perform API requests in JavaScript is by using
/filters:no_upscale()/articles/api-first-integration/en/resources/1Figure-1-The-role-of-APIs-1604606456889.jpg)
javascript I declare the objects inside the array ,I want to pass
Ajax in the backend¶. An Ajax endpoint in the TYPO3 backend is usually implemented as a method in a regular controller. The method receives a request object implementing the \Psr\Http\Message\ServerRequestInterface, which allows to access all aspects of the requests and returns an appropriate response in a normalized way.This approach is standardized as PSR-7.

AJAX là gì? Cách sử dụng Ajax tối ưu nhất cho website Long Hoa Web
What's an API. API (Application Programming Interface) can mean many things but in the context of making AJAX requests an API refers to applications that don't neccessarily respond with the traditional HTML but instead respond to requests with data typically in JSON format. We will be using JSON Placeholder for today's exercise as they provide.

How To Use AJAX API in Drupal 8? OpenSense Labs
The main API here is the Fetch API. This enables JavaScript running in a page to make an HTTP request to a server to retrieve specific resources. When the server provides them, the JavaScript can use the data to update the page, typically by using DOM manipulation APIs. The data requested is often JSON, which is a good format for transferring.

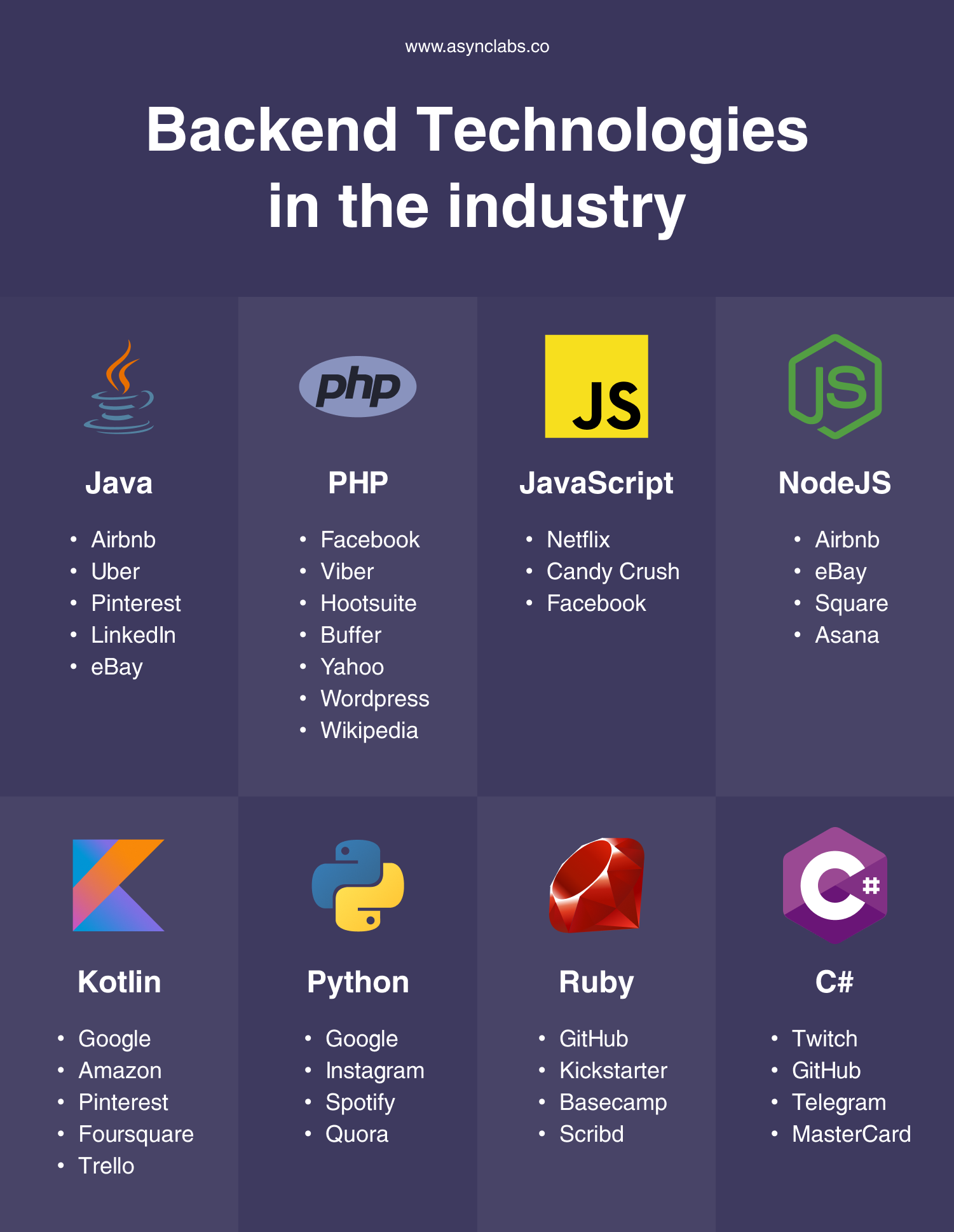
How to a Backend Developer Important Skills to Learn
1. Overview. In this quick tutorial we'll learn how to consume a RESTful API from an simple AngularJS front-end. We're going to display data in a table, create a resource, update it, and finally delete it. 2. The REST API. First, let's take a quick look at our simple API - exposing a Feed resource with pagination:

Implementing HTML5 History API into your AJAXBased Website
Ajax in the backend, client-side¶ TYPO3 Core ships an API to send Ajax requests to the server. This API is based on the fetch API, which is implemented in every modern browser (e.g. Chrome, Safari, Firefox, Edge). Note. TYPO3 ships jQuery as well, but is considered discouraged for new code.

Backend for Frontend (BFF) Pattern The Dos and Don’ts of the BFF
Ajax in the Backend¶. An Ajax endpoint in the TYPO3 backend is usually implemented as a method in a regular controller. The method receives a request object implementing the Psr\Http\Message\ServerRequestInterface, which allows to access all aspects of the requests and returns an appropriate response in a normalized way.This approach is standardized as PSR-7.

Secure the Web with an APIDriven Backend for Frontend The New Stack
To associate your repository with the backend-api topic, visit your repo's landing page and select "manage topics." GitHub is where people build software. More than 100 million people use GitHub to discover, fork, and contribute to over 420 million projects.

Nodejs y Ajax Simple REST API CRUD YouTube
A client uses the XMLHttpRequest or XHR API to make a request to a server. Think of the API (Application Programming Interface) as a set of methods which specify the rules of communication between the two interested parties. However, note that the incoming data from an AJAX request can be in any format and not only in XML format. How AJAX Works

How to get data from API using Ajax YouTube
Node.js is a JavaScript runtime that allows developers to write backend (server-side) programs in JavaScript. Node.js comes with a handful of built-in modules — small, independent programs — that help with this. Some of the core modules include HTTP, which acts like a server, and File System, a module to read and modify files.

Full AJAX backend lists using search tools YouTube
Front-End: The PHP server that the DOM is pointed to, containing both the individual page requested and some AJAX style XML or JSON access points. Back-end: A database server, where MySQL runs. For a properly designed program, each of these components has a private API to communicate with the others.

Frontend vs Backend Evertop
AJAX berfungsi untuk: Mengambil data dari server secara background; Update tampilan web tanpa harus relaod browser; Mengirim data ke server secara background. Pada dasarnya AJAX hanya menggunakan objek XMLHttpRequest untuk berkomunikasi dengan server. Kita bisa bisa melihat proses AJAX melalui inspect elemen di web browser , lalu buka tab.

Can we get rid of Backend For Frontend when using an API Gateway
An Ajax endpoint in the TYPO3 backend is usually implemented as a method in a regular controller. The method receives a request object implementing the \Psr\Http\Message\ServerRequestInterface, which allows to access all aspects of the requests and returns an appropriate response in a normalized way. This approach is standardized as PSR-7.

How to Choose the Right Backend Technology for Your App Async Labs
Fetch is an interface for making an AJAX request in JavaScript. It is implemented widely by modern browsers and is used to call an API. const promise = fetch(url, [options]) Calling fetch returns a promise, with a Response object. The promise is rejected if there is a network error, and it's resolved if there is no problem connecting to the.